Werkzeugkasten: Das ist unsere Documentationsseite¶
Efe Bora Saglam¶
Publishing¶
1. auf dem Source Control button klicken
2. commit text eingeben und dann auf commit button klicken
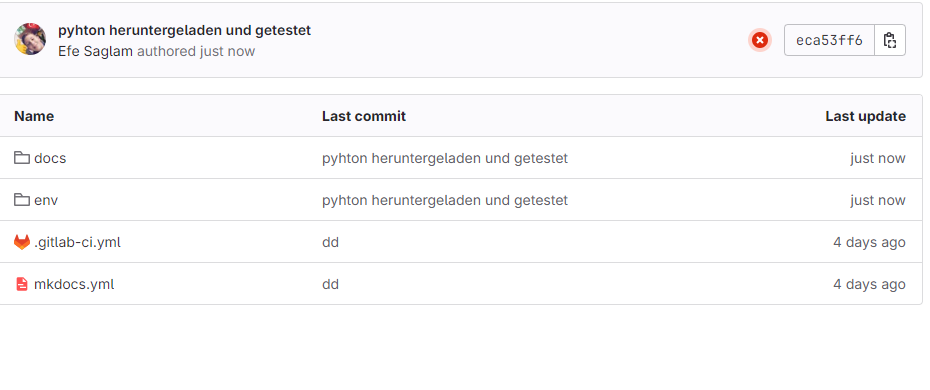
3. Dann können wir auf Gitlab sehen, dass commit funktioniert hat
so ist es möglich ganz einfach code zu pushen und noch ein commit text eingeben.
Collapsible
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Collapsible, but expanded by default
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Qualifiers¶
note abstract info tip success question warning failure danger bug example quote
Beispiel "Bug":
Bug
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Annotations¶
Text with Annotation¶
Lorem ipsum dolor sit amet, (1) consectetur adipiscing elit.
I'm an annotation! I can contain
code, formatted text, images, ... basically anything that can be expressed in Markdown.
In Kombination mit Admonition¶
Phasellus posuere in sem ut cursus (1)
Lorem ipsum dolor sit amet, (2) consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
I'm an annotation!
I'm an annotation as well!
Buttons¶
Code Blocks¶
Mit Liniennummerierung¶
zur gewählten Sprache linenums="1" hinzufügen,
z.B.: SQL linenums="1"
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
Linehighlighting¶
z.B.: SQL hl_lines="2 3"
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
Content tabs¶
Example
Tables¶
Sind sortierbar! (JavaScript-Extension)
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
Diagramme¶
graph LR
A[Start] --> B{Error?};
B -->|Yes| C[Hmm...];
C --> D[Debug];
D --> B;
B ---->|No| E[Yay!];sequenceDiagram
autonumber
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!Klassendiagramm¶
classDiagram
Person <|-- Student
Person <|-- Professor
Person : +String name
Person : +String phoneNumber
Person : +String emailAddress
Person: +purchaseParkingPass()
Address "1" <-- "0..1" Person:lives at
class Student{
+int studentNumber
+int averageMark
+isEligibleToEnrol()
+getSeminarsTaken()
}
class Professor{
+int salary
}
class Address{
+String street
+String city
+String state
+int postalCode
+String country
-validate()
+outputAsLabel()
}ER-Diagramme¶
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
LINE-ITEM {
string name
int pricePerUnit
}
CUSTOMER }|..|{ DELIVERY-ADDRESS : usesText Highlighting¶
- This was marked
- This was inserted
This was deleted
Keyboard Keys¶
Ctrl+Alt+Del
Grids¶
Normal¶
- HTML for content and structure
- JavaScript for interactivity
- CSS for text running out of boxes
- Internet Explorer ... huh?
Als Box¶
- Set up in 5 minutes
Install mkdocs-material with pip and get up
and running in minutes
- It's just Markdown
Focus on your content and generate a responsive and searchable static site
- Made to measure
Change the colors, fonts, language, icons, logo and more with a few lines
- Open Source, MIT
Material for MkDocs is licensed under MIT and available on [GitHub]
Images¶
Caption mit Trick möglich¶
Task List¶
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque