Phase 2 - Analyzing the infrastructure of the monolithic application¶
Coffeshop
-
Stellen Sie sicher, dass die monolithische Webanwendung über das Internet zugänglich ist.
-
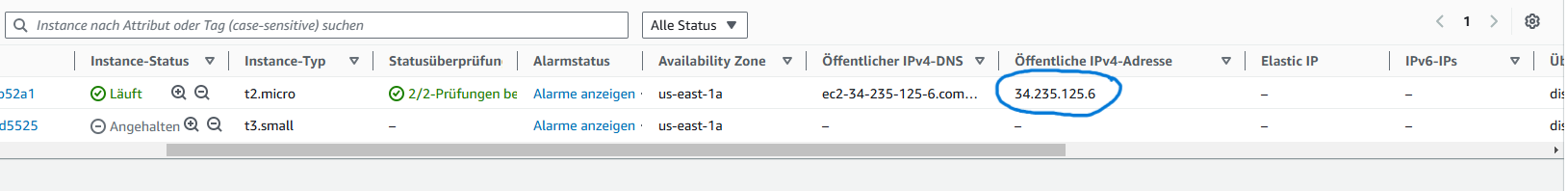
Navigieren Sie zur Amazon EC2-Konsole.
-
Kopieren Sie die öffentliche IPv4-Adresse der MonolithicAppServer-Instanz und laden Sie sie in einen neuen Browser-Tab.
Achtung: http:// nicht https://
Suppliers
-
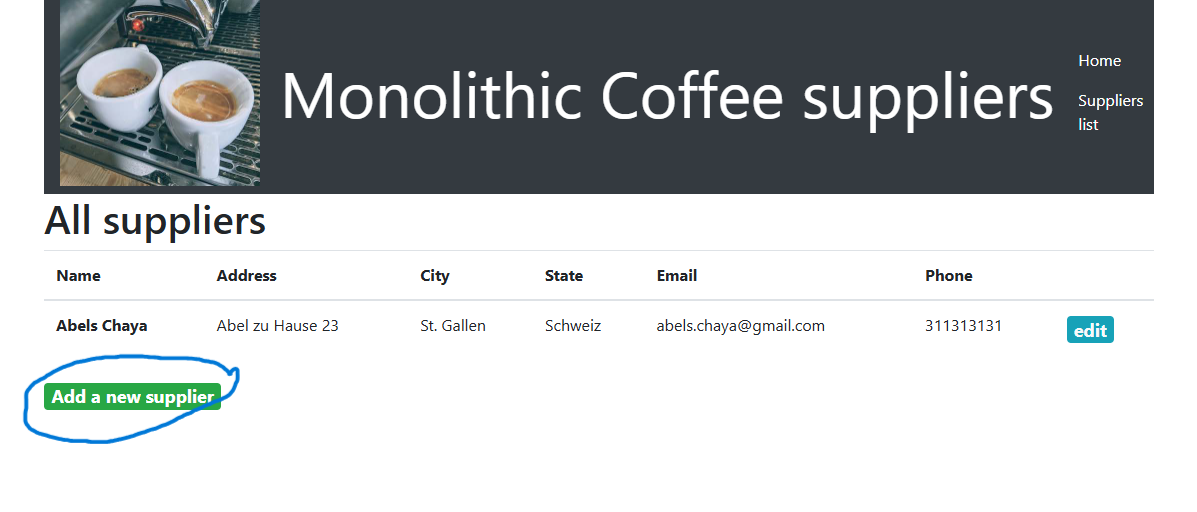
Wählen Sie Lieferantenliste. Beachten Sie, dass der URL-Pfad /suppliers enthält.
-
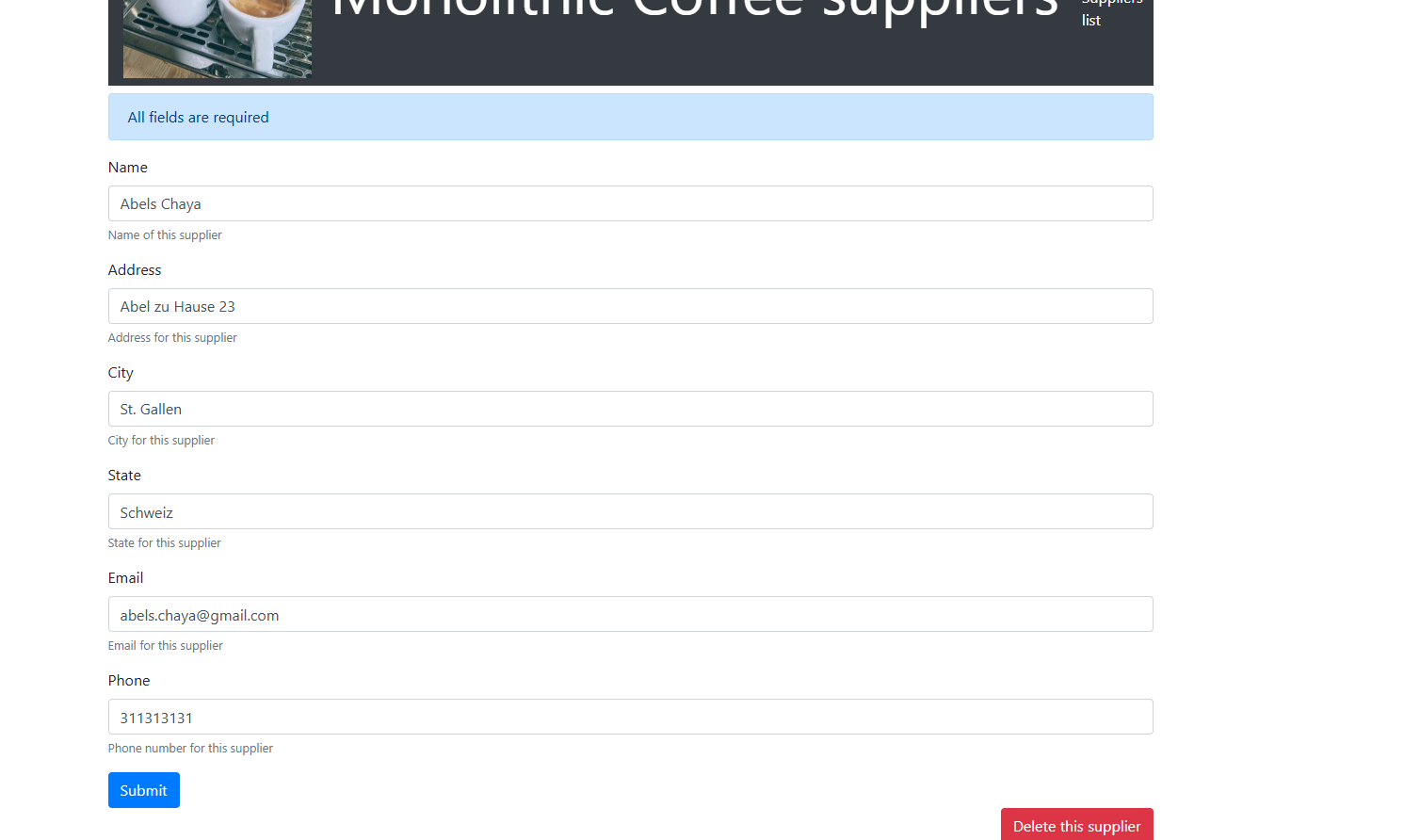
Fügen Sie einen neuen Lieferanten hinzu. Beachten Sie auf der Seite, auf der Sie einen neuen Lieferanten hinzufügen, dass der URL-Pfad /supplier-add enthält. Füllen Sie alle Felder aus, um einen Lieferanteneintrag zu erstellen.
-
Bearbeiten Sie einen Eintrag. Beachten Sie, dass auf der Seite, auf der Sie einen Lieferanteneintrag bearbeiten, der URL-Pfad nun „supplier-update/1“ enthält. Ändern Sie den Datensatz auf irgendeine Weise und speichern Sie die Änderung. Beachten Sie, dass die Änderung im Datensatz gespeichert wurde.
Monolithic
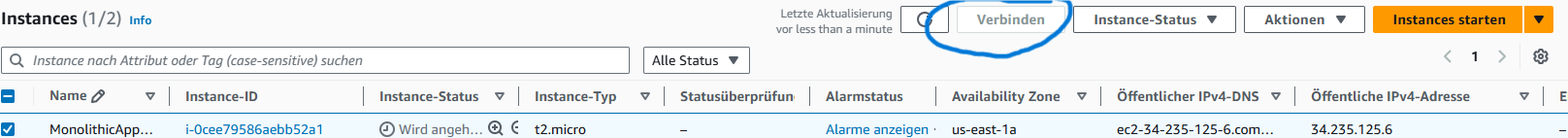
- Verwenden Sie EC2 Instance Connect, um eine Verbindung zur MonolithicAppServer-Instanz herzustellen.

-
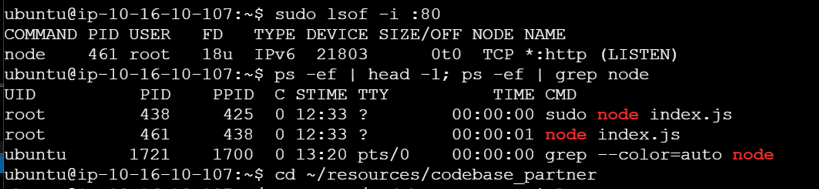
Analysieren Sie, wie die Anwendung ausgeführt wird
- Führen Sie in der Terminalsitzung den folgenden Befehl aus:
- Führen Sie als Nächstes den folgenden Befehl aus:
-
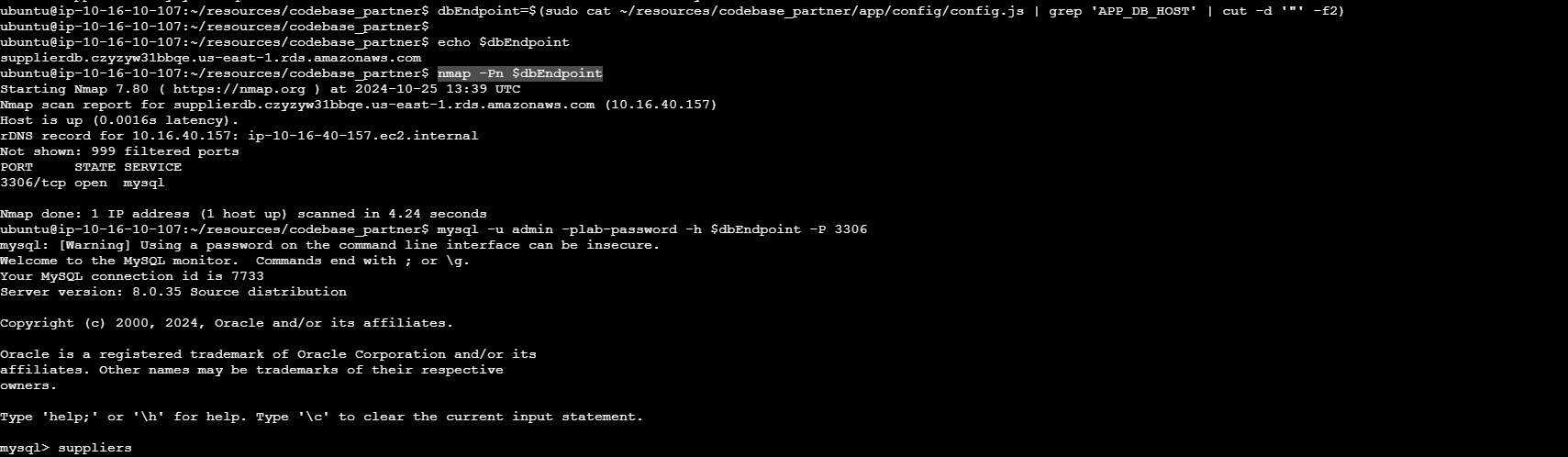
Führen Sie die folgenden Befehle aus, um die Anwendungsstruktur zu analysieren:
- Verbinden Sie einen MySQL-Client mit der RDS-Datenbank, in der die Knotenanwendung Daten speichert.
- Suchen und kopieren Sie den Endpunkt der RDS-Datenbank, die in der Laborumgebung ausgeführt wird
Phase 3: Erstellen einer Entwicklungsumgebung und Einchecken des Codes in ein Git-Repository¶
Überblick¶
In Phase 3 wird eine Entwicklungsumgebung mit AWS Cloud9 erstellt. Anschliessend wird der Anwendungscode in ein Git-kompatibles Repository (AWS CodeCommit) eingecheckt.
Aufgabe 3.1: Erstellen einer AWS Cloud9 IDE¶
- Erstelle eine neue Cloud9-Instanz mit dem Namen
MicroservicesIDE. - Wähle eine EC2-Instanz vom Typ
t3.smallmit Amazon Linux 2. - Die Instanz sollte SSH-Verbindungen unterstützen und im
LabVPCinPublic Subnet1laufen.
Aufgabe 3.2: Anwendungscode in die IDE kopieren¶
- Lade die
labsuser.pem-Datei von der AWS-Details-Seite auf deinen lokalen Rechner herunter. -
Lade die
.pem-Datei in die Cloud9-IDE hoch und setze die richtigen Berechtigungen: -
Erstelle ein Verzeichnis
tempin der Cloud9-Instanz: -
Finde die private IPv4-Adresse der
MonolithicAppServer-Instanz in der EC2-Konsole heraus. -
Kopiere den Anwendungscode vom
MonolithicAppServerin dastemp-Verzeichnis der Cloud9-Instanz: -
Überprüfe im Dateibrowser der Cloud9-IDE, dass die Dateien im
temp-Verzeichnis verfügbar sind.
Aufgabe 3.3: Erstellen von Arbeitsverzeichnissen für Microservices¶
- Erstelle im Verzeichnis
microserviceszwei neue Verzeichnisse namenscustomerundemployee. - Kopiere den Quellcode des monolithischen Projekts in jedes Verzeichnis und lösche anschliessend das
temp-Verzeichnis. - Überprüfe die Verzeichnisstruktur in der Cloud9-IDE, um sicherzustellen, dass die Dateien korrekt organisiert sind.
Aufgabe 3.4: Git-Repository erstellen und Code in CodeCommit pushen¶
- Erstelle ein neues Repository in CodeCommit mit dem Namen
microservices. -
Initialisiere das Git-Repository in deinem Cloud9-Verzeichnis
microservicesund pushe den Code:cd ~/environment/microservices git init git branch -m dev git add . git commit -m 'two unmodified copies of the application code' git remote add origin https://git-codecommit.us-east-1.amazonaws.com/v1/repos/microservices git push -u origin devErklärung: Hier wurde das Verzeichnis
microservicesals Git-Repository initialisiert. Es wurde eindev-Branch erstellt, alle Dateien hinzugefügt und committet. Anschliessend wurde das CodeCommit-Repository als Remote-Repository (origin) hinzugefügt und die Änderungen imdev-Branch gepusht. -
Konfiguriere deinen Git-Client mit Benutzername und E-Mail-Adresse:
-
Öffne die CodeCommit-Konsole und überprüfe, ob der Code im
microservices-Repository vorhanden ist.
Phase 4: Konfiguration der Anwendung als zwei Microservices und Testen in Docker-Containern¶
In dieser Phase werden die beiden Kopien des monolithischen Anwendungs-Startercodes so angepasst, dass die Anwendung in zwei separate Microservices unterteilt wird. Dann wird, zum Testen, die Anwendung in Docker-Containern auf der gleichen EC2-Instanz ausgeführt, die den AWS Cloud9 IDE hostet. Du wirst diese IDE verwenden, um die Docker-Images zu erstellen und die Docker-Container zu starten.
Task 4.1: Anpassen der Sicherheitsgruppeneinstellungen der AWS Cloud9-Instanz¶
In dieser Phase des Projekts verwendest du die AWS Cloud9-Instanz als Testumgebung. Du wirst Docker-Container auf der Instanz ausführen, um die Microservices zu testen, die du erstellen wirst. Damit du über das Internet auf die Container zugreifen kannst, musst du die Ports öffnen, auf denen die Container ausgeführt werden.
- Ändere die Sicherheitsgruppe der AWS Cloud9 EC2-Instanz, um eingehenden Netzwerkverkehr auf den TCP-Ports 8080 und 8081 zuzulassen.
Task 4.2: Ändern des Quellcodes des Kunden-Microservices¶
In dieser Aufgabe wirst du den Quellcode des Kunden-Microservices bearbeiten. Der Ausgangscode ist eine exakte Kopie der monolithischen Anwendung. Daher enthält der Code noch Funktionen, die vom Mitarbeiter-Microservice übernommen werden und die du nicht im Kunden-Microservice haben möchtest. Insbesondere sollen Kunden keine Lieferanten hinzufügen, bearbeiten oder löschen können, daher entfernst du diese Funktionen.
- Bearbeite die Datei
customer/app/controller/supplier.controller.jsso, dass nur noch die folgenden Funktionen übrig bleiben:
const Supplier = require("../models/supplier.model.js");
const {body, validationResult} = require("express-validator");
exports.findAll = (req, res) => {
Supplier.getAll((err, data) => {
if (err)
res.render("500", {message: "Es gab ein Problem bei der Abrufung der Liste der Lieferanten"});
else res.render("supplier-list-all", {suppliers: data});
});
};
exports.findOne = (req, res) => {
Supplier.findById(req.params.id, (err, data) => {
if (err) {
if (err.kind === "not_found") {
res.status(404).send({
message: `Lieferant mit der ID ${req.params.id} nicht gefunden.`
});
} else {
res.render("500", {message: `Fehler beim Abrufen des Lieferanten mit der ID ${req.params.id}`});
}
} else res.render("supplier-update", {supplier: data});
});
};
Task 4.3: Erstellen des Dockerfiles für den Kunden-Microservice und Starten eines Testcontainers¶
-
Erstelle ein Dockerfile im Verzeichnis
customermit folgendem Inhalt: -
Baue das Docker-Image für den Kunden-Microservice:
-
Überprüfe, ob das Docker-Image erstellt wurde, indem du folgenden Befehl ausführst:
-
Starte einen Docker-Container, der den Kunden-Microservice auf Port 8080 ausführt:
-
Überprüfe, ob der Kunden-Microservice wie erwartet läuft, indem du die folgende URL im Browser aufrufst:
-
Bestätige, dass die Lieferanteneinträge korrekt angezeigt werden und dass die Schaltflächen "Add a new supplier" sowie "edit" entfernt wurden.
-
Kommiere die Änderungen in das CodeCommit-Repository.
Task 4.4: Ändern des Quellcodes des Mitarbeiter-Microservices¶
-
Bearbeite den Quellcode des Mitarbeiter-Microservices, um sicherzustellen, dass Mitarbeiter Lieferanten hinzufügen, bearbeiten und löschen können, während Kunden nur Leserechte haben.
-
Ändere in der Datei
employee/app/controller/supplier.controller.jsdie Redirects, um/adminhinzuzufügen. -
Ändere in
employee/index.jsdie Pfade fürapp.getundapp.postzu/admin. -
Ändere in den Dateien
employee/views/supplier-add.htmlundemployee/views/supplier-update.htmlden Aktionspfad zu/admin. -
Ändere in
employee/views/nav.htmldie Links wie folgt: - Zeile 3: Ändere "Monolithic Coffee suppliers" zu "Manage coffee suppliers".
-
Zeile 7: Ändere den Link zu:
-
Füge nach Zeile 8 diesen Link hinzu:
Task 4.5: Erstellen des Dockerfiles für den Mitarbeiter-Microservice und Starten eines Testcontainers¶
-
Erstelle das Dockerfile für den Mitarbeiter-Microservice, indem du das Dockerfile des Kunden-Microservices duplizierst und die Portnummer in
EXPOSEauf8081änderst. -
Baue das Docker-Image für den Mitarbeiter-Microservice:
-
Starte einen Docker-Container mit dem Mitarbeiter-Microservice:
-
Überprüfe, ob der Mitarbeiter-Microservice wie erwartet läuft, indem du die URL aufrufst:
-
Teste das Hinzufügen, Bearbeiten und Löschen von Lieferanten.
Task 4.6: Ändern der Portnummer für den Mitarbeiter-Microservice und Neuaufbau des Docker-Images¶
-
**Bearbeite die Dateien
employee/index.jsundemployee/Dockerfile,** um den Port von8081auf8080` zu ändern. -
Baue das Docker-Image für den Mitarbeiter-Microservice erneut:
Task 4.7: Änderungen in CodeCommit einchecken¶
-
Überprüfe die Änderungen im Quellcode und kommitte diese in CodeCommit:
Phase 5: Erstellen von ECR-Repositories, einem ECS-Cluster, Task-Definitionen und AppSpec-Dateien¶
Zu diesem Zeitpunkt hast du bereits zahlreiche Anforderungen erfolgreich umgesetzt. Du hast die monolithische Anwendung in zwei Microservices unterteilt, die als Docker-Container laufen können. Du hast ebenfalls überprüft, dass die Container die benötigten Anwendungsaktionen wie das Hinzufügen, Bearbeiten und Löschen von Einträgen in der Datenbank unterstützen. Die Microservices-Architektur nutzt weiterhin Amazon RDS zur Speicherung der Kaffee-Lieferanteneinträge.
Deine Arbeit ist jedoch noch nicht abgeschlossen. Es gibt weitere Anforderungen, die umgesetzt werden müssen. Die Container können zwar auf der AWS Cloud9-Instanz ausgeführt werden, aber das ist keine skalierbare Bereitstellungsarchitektur. Du benötigst die Möglichkeit, die Anzahl der Container für jeden Microservice je nach Bedarf hoch- und herunterzuskalieren. Zudem benötigst du einen Load Balancer, um den Traffic an den entsprechenden Microservice weiterzuleiten. Schliesslich soll der Quellcode jedes Microservices einfach unabhängig voneinander aktualisiert und in die Produktion übernommen werden können. In den verbleibenden Phasen des Projekts wirst du diese Anforderungen umsetzen.
Task 5.1: Erstellen von ECR-Repositories und Hochladen der Docker-Images¶
In dieser Phase lädst du die neuesten Docker-Images der beiden Microservices in separate Amazon ECR-Repositories hoch.
Schritte:¶
-
Docker-Client autorisieren:
Eine Nachricht im Ausgabebereich zeigt an, dass der Login erfolgreich war. -
Erstellen der ECR-Repositories:
- Erstelle ein separates privates ECR-Repository für jeden Microservice.
- Benenne das erste Repository als
customer. - Benenne das zweite Repository als
employee.
-
Berechtigungen für das Repository setzen:
- Setze die Berechtigungen für das
customerECR-Repository gemäss der folgenden JSON-Richtlinie: - Wiederhole diesen Schritt für das
employeeECR-Repository.
- Setze die Berechtigungen für das
-
Taggen der Docker-Images:
- Tagge die Docker-Images mit deinem eindeutigen
account_id:
- Tagge die Docker-Images mit deinem eindeutigen
-
Docker-Images überprüfen:
- Überprüfe, ob die Images korrekt getaggt wurden:
-
Hochladen der Docker-Images in Amazon ECR:
- Lade die Docker-Images mit den folgenden Befehlen hoch:
Überprüfe, ob die Images erfolgreich hochgeladen wurden, indem du die Ausgaben der Befehle überprüfst.
Task 5.2: Erstellen eines ECS-Clusters¶
In dieser Aufgabe erstellst du einen Amazon ECS-Cluster.
Schritte:¶
-
Erstellen eines serverlosen AWS Fargate-Clusters:
- Erstelle einen Fargate-Cluster mit dem Namen
microservices-serverlesscluster. - Stelle sicher, dass der Cluster so konfiguriert ist, dass er LabVPC, PublicSubnet1 und PublicSubnet2 verwendet (entferne alle anderen Subnetze). Wähle NICHT Amazon EC2-Instanzen oder ECS Anywhere.
- Erstelle einen Fargate-Cluster mit dem Namen
-
CloudFormation Stack überprüfen:
- Nachdem der Cluster erstellt wurde, wähle „View in CloudFormation“ im Banner oben und warte, bis der Stack den Status „CREATE_COMPLETE“ erreicht, bevor du mit der nächsten Aufgabe fortfährst.
Task 5.3: Erstellen eines CodeCommit-Repositories für Bereitstellungsdateien¶
In dieser Aufgabe erstellst du ein weiteres CodeCommit-Repository, in dem die Task-Definitionen und AppSpec-Dateien für jede Microservice gespeichert werden.
Schritte:¶
-
Erstelle ein neues CodeCommit-Repository:
- Benenne das Repository als
deployment.
- Benenne das Repository als
-
Erstelle ein neues Verzeichnis namens
deployment:- Initialisiere das Verzeichnis als Git-Repository mit einem
dev-Branch.
- Initialisiere das Verzeichnis als Git-Repository mit einem
Task 5.4: Erstellen von Task-Definitionen für jeden Microservice und Registrierung bei Amazon ECS¶
In dieser Aufgabe erstellst du Task-Definitionen für jeden Microservice und registrierst diese bei Amazon ECS.
Schritte:¶
-
Erstelle die Datei
taskdef-customer.jsonim Verzeichnisdeploymentund füge die folgende JSON-Code ein:{ "containerDefinitions": [ { "name": "customer", "image": "customer", "environment": [ { "name": "APP_DB_HOST", "value": "<RDS-ENDPOINT>" } ], "essential": true, "portMappings": [ { "hostPort": 8080, "protocol": "tcp", "containerPort": 8080 } ], "logConfiguration": { "logDriver": "awslogs", "options": { "awslogs-create-group": "true", "awslogs-group": "awslogs-capstone", "awslogs-region": "us-east-1", "awslogs-stream-prefix": "awslogs-capstone" } } } ], "requiresCompatibilities": [ "FARGATE" ], "networkMode": "awsvpc", "cpu": "512", "memory": "1024", "executionRoleArn": "arn:aws:iam::<ACCOUNT-ID>:role/PipelineRole", "family": "customer-microservice" }- Ersetze
<ACCOUNT-ID>und<RDS-ENDPOINT>mit den tatsächlichen Werten.
- Ersetze
-
Task-Definition für den Kunden-Microservice registrieren:
-
Erstelle die Datei
taskdef-employee.jsonund ersetze alle Vorkommen voncustomerdurchemployee. Registriere die Task-Definition für den Mitarbeiter-Microservice auf die gleiche Weise.
Task 5.5: Erstellen der AppSpec-Dateien für CodeDeploy¶
In dieser Aufgabe erstellst du AppSpec-Dateien für den CodeDeploy-Prozess jedes Microservices.
Schritte:¶
-
Erstelle die Datei
appspec-customer.yamlim Verzeichnisdeployment: -
Erstelle die Datei
appspec-employee.yamlmit ähnlichem Inhalt, aber ersetzecustomerdurchemployee.
Task 5.6: Dateien aktualisieren und in CodeCommit einchecken¶
In dieser Aufgabe wirst du die Task-Definitionsdateien aktualisieren und alle vier Dateien ins CodeCommit-Repository hochladen.
Schritte:¶
-
Bearbeite
taskdef-customer.jsonundtaskdef-employee.json:- Ändere die
image-Zeilen auf:
- Ändere die
-
Push die Änderungen in das CodeCommit-Repository:
Damit hast du die Task-Definitionen und AppSpec-Dateien in CodeCommit hochgeladen, um sie später in der CI/CD-Pipeline zu verwenden.
Phase 6: Erstellen von Zielgruppen und einem Application Load Balancer¶
In dieser Phase wirst du einen Application Load Balancer (ALB) erstellen, der eine URL als Endpunkt bereitstellt. Diese URL dient als HTTPS-Eingangspunkt für Kunden und Mitarbeiter, um auf deine Anwendung über einen Webbrowser zuzugreifen. Der Load Balancer wird über Listener verfügen, die Routing- und Zugriffsregeln definieren, welche Zielgruppe von laufenden Containern der Benutzeranforderung zugeordnet wird.
Task 6.1: Erstellen von vier Zielgruppen¶
In dieser Aufgabe wirst du vier Zielgruppen erstellen – zwei für jeden Microservice. Da du eine Blue/Green-Deployment-Strategie konfigurieren wirst, benötigt CodeDeploy zwei Zielgruppen für jede Deployment-Gruppe.
Hinweis:
Blue/Green ist eine Deployment-Strategie, bei der zwei separate, aber identische Umgebungen erstellt werden. Eine Umgebung (blau) führt die aktuelle Anwendungsversion aus, und eine Umgebung (grün) führt die neue Anwendungsversion aus. Weitere Informationen findest du im Blue/Green Deployments in the Overview of Deployment Options on AWS Whitepaper.
Schritte:¶
-
Erstelle die erste Zielgruppe für den Customer Microservice:
-
Navigiere zur Amazon EC2-Konsole.
- Wähle im Navigationsbereich "Target Groups" aus.
- Wähle „Create target group“ und konfiguriere Folgendes:
- Zieltyp: Wähle „IP addresses“.
- Zielgruppenname: „customer-tg-one“
- Protokoll: Wähle „HTTP“.
- Port: 8080
- VPC: Wähle „LabVPC“.
- Health-Check-Pfad: Gib „/“ ein.
- Klicke auf „Next“.
-
Auf der Seite „Register targets“ akzeptiere die Standardoptionen (registriere keine Ziele) und wähle „Create target group“.
-
Erstelle die zweite Zielgruppe für den Customer Microservice:
-
Wiederhole die gleichen Schritte wie bei der ersten Zielgruppe, aber ändere den Zielgruppennamen zu „customer-tg-two“.
-
Erstelle eine Zielgruppe für den Employee Microservice:
-
Verwende die gleichen Einstellungen wie bei den anderen Zielgruppen, aber ändere den Zielgruppennamen zu „employee-tg-one“ und den Health-Check-Pfad zu „/admin/suppliers“.
-
Erstelle eine zweite Zielgruppe für den Employee Microservice:
- Wiederhole die gleichen Schritte wie bei der ersten Zielgruppe für den Employee Microservice, aber ändere den Zielgruppennamen zu „employee-tg-two“ und den Health-Check-Pfad zu „/admin/suppliers“.
Wichtiger Hinweis:¶
Überprüfe sorgfältig den Namen und die Portnummer jeder Zielgruppe. Jede Zielgruppe sollte eindeutig benannt und mit den entsprechenden Pfaden konfiguriert sein.
Task 6.2: Erstellen einer Sicherheitsgruppe, eines Application Load Balancers und Konfigurieren von Regeln zum Routen des Traffics¶
In dieser Aufgabe wirst du einen Application Load Balancer erstellen. Du wirst auch zwei Listener für den Load Balancer definieren: einen auf Port 80 und einen auf Port 8080. Für jeden Listener wirst du anschliessend pfadbasiertes Routing konfigurieren, sodass der Traffic je nach URL zu der richtigen Zielgruppe weitergeleitet wird.
Schritte:¶
- Erstelle eine neue EC2-Sicherheitsgruppe namens „microservices-sg“
- Diese Sicherheitsgruppe wird im LabVPC verwendet.
-
Füge eingehende Regeln hinzu, die TCP-Traffic von jeder IPv4-Adresse auf den Ports 80 und 8080 erlauben.
-
Erstelle einen Application Load Balancer (ALB):
- Navigiere zur Amazon EC2-Konsole und wähle „Load Balancers“.
- Klicke auf „Create Load Balancer“ und wähle „Application Load Balancer“.
- Gib ihm den Namen „microservicesLB“.
- Stelle ihn auf "internet facing" für IPv4-Adressen ein.
- Wähle „LabVPC“, „Public Subnet1“, „Public Subnet2“ und die Sicherheitsgruppe „microservices-sg“.
-
Konfiguriere zwei Listener:
- Der erste Listener hört auf HTTP:80 und leitet den Traffic standardmässig an die Zielgruppe „customer-tg-two“ weiter.
- Der zweite Listener hört auf HTTP:8080 und leitet den Traffic standardmässig an die Zielgruppe „customer-tg-one“ weiter.
-
Füge eine zweite Regel für den HTTP:80 Listener hinzu:
-
Definiere folgende Logik für diese neue Regel:
- Wenn der Pfad „/admin/*“ ist, leite den Traffic an die Zielgruppe „employee-tg-two“ weiter.
-
Füge eine zweite Regel für den HTTP:8080 Listener hinzu:
- Definiere folgende Logik für diese neue Regel:
- Wenn der Pfad „/admin/*“ ist, leite den Traffic an die Zielgruppe „employee-tg-one“ weiter.
Wichtiger Hinweis:¶
Überprüfe, dass die Regeln und der Traffic-Routing korrekt eingerichtet sind, um sicherzustellen, dass der Traffic je nach URL zu den richtigen Zielgruppen (Customer oder Employee) weitergeleitet wird.
Dies sind die Schritte, um Zielgruppen und einen Load Balancer zu erstellen, die für den Blue/Green-Deployment-Prozess konfiguriert sind.
Phase 7: Erstellen von zwei Amazon ECS-Services¶
In dieser Phase wirst du für jeden Microservice einen Service in Amazon ECS erstellen. Obwohl beide Microservices auch in einem einzigen ECS-Service bereitgestellt werden könnten, wird es für dieses Projekt einfacher sein, die Microservices unabhängig zu verwalten, wenn jeder Microservice in seinem eigenen ECS-Service bereitgestellt wird.
Task 7.1: Erstellen des ECS-Services für den Customer Microservice¶
- Erstelle eine neue Datei in AWS Cloud9:
-
Erstelle eine Datei mit dem Namen
create-customer-microservice-tg-two.jsonim Deployment-Verzeichnis. -
Füge den folgenden JSON-Code in die Datei ein:
{
"taskDefinition": "customer-microservice:REVISION-NUMBER",
"cluster": "microservices-serverlesscluster",
"loadBalancers": [
{
"targetGroupArn": "MICROSERVICE-TG-TWO-ARN",
"containerName": "customer",
"containerPort": 8080
}
],
"desiredCount": 1,
"launchType": "FARGATE",
"schedulingStrategy": "REPLICA",
"deploymentController": {
"type": "CODE_DEPLOY"
},
"networkConfiguration": {
"awsvpcConfiguration": {
"subnets": [
"PUBLIC-SUBNET-1-ID",
"PUBLIC-SUBNET-2-ID"
],
"securityGroups": [
"SECURITY-GROUP-ID"
],
"assignPublicIp": "ENABLED"
}
}
}
Bearbeite die Datei create-customer-microservice-tg-two.json:¶
- Ersetze
REVISION-NUMBERmit der Nummer der neuesten Revision der Task-Definition des Customer Microservices, die bei Amazon ECS registriert ist. - Wenn dies das erste Mal ist, dass du diesen Schritt machst, sollte die Revisionsnummer 1 sein.
-
Falls du diesen Schritt wiederholst, finde die neueste Revisionsnummer in der Amazon ECS-Konsole, indem du „Task Definitions“ auswählst und dann „customer-microservice“ wählst.
-
Ersetze
MICROSERVICE-TG-TWO-ARNmit dem tatsächlichen ARN der Zielgruppecustomer-tg-two. -
Ersetze
PUBLIC-SUBNET-1-IDmit der tatsächlichen Subnet-ID von Public Subnet1. -
Ersetze
PUBLIC-SUBNET-2-IDmit der tatsächlichen Subnet-ID von Public Subnet2. -
Ersetze
SECURITY-GROUP-IDmit der tatsächlichen Sicherheitsgruppen-ID vonmicroservices-sg. -
Speichere die Änderungen.
Erstelle den ECS-Service für den Customer Microservice:¶
Führe die folgenden Befehle aus:
cd ~/environment/deployment
aws ecs create-service --service-name customer-microservice --cli-input-json file://create-customer-microservice-tg-two.json
Fehlerbehebung:¶
Wenn du diesen Schritt wiederholst und der ECS-Service bereits erstellt wurde, erhältst du möglicherweise einen Fehler, dass die Service-Erstellung nicht idempotent ist. Um diesen Fehler zu beheben:
- Lösche den Service gezwungenermassen aus der Amazon ECS-Konsole.
- Warte, bis der Service vollständig entladen ist.
- Führe dann die Befehle erneut aus.
Task 7.2: Erstellen des ECS-Services für den Employee Microservice¶
- Erstelle einen ECS-Service für den Employee Microservice:
-
Kopiere die JSON-Datei, die du für den Customer Microservice erstellt hast, und benenne sie in
create-employee-microservice-tg-two.jsonum. Speichere sie im gleichen Verzeichnis. -
Ändere die Datei
create-employee-microservice-tg-two.json: - Auf Zeile 2 ändere „customer-microservice“ zu „employee-microservice“ und aktualisiere auch die Revisionsnummer.
- Auf Zeile 6 gib den ARN der Zielgruppe
employee-tg-twoein.- Tipp: Ändere nicht nur „customer“ zu „employee“ auf dieser Zeile. Der ARN ist in anderen Bereichen ebenfalls einzigartig.
-
Auf Zeile 7 ändere „customer“ zu „employee“.
-
Speichere die Änderungen.
Erstelle den ECS-Service für den Employee Microservice:¶
Führe den entsprechenden AWS CLI-Befehl aus, um den Service in Amazon ECS zu erstellen.
Hinweis:
- Wenn du zur Amazon ECS-Konsole gehst und die Services im Cluster ansiehst, könnte dort „0/1 Task running“ angezeigt werden. Dies ist zu erwarten, da du die Task-Sets für diese Services noch nicht gestartet hast.
Phase 8: Konfigurieren von CodeDeploy und CodePipeline¶
Nachdem du den Application Load Balancer, die Zielgruppen und die Amazon ECS-Dienste definiert hast, die die Infrastruktur für die Bereitstellung deiner Microservices ausmachen, ist der nächste Schritt, die CI/CD-Pipeline zu definieren, um die Anwendung bereitzustellen.
Das folgende Diagramm veranschaulicht die Rolle der Pipeline in der Lösung, die du aufbaust.
Diagrammbeschreibung:
Die Pipeline wird durch Updates in CodeCommit ausgelöst, wo du die ECS-Task-Definitionsdateien und die CodeDeploy-AppSpec-Dateien gespeichert hast. Die Pipeline kann auch durch Updates einer der Docker-Image-Dateien ausgelöst werden, die du in Amazon ECR gespeichert hast. Bei der Ausführung ruft die Pipeline den CodeDeploy-Dienst auf, um die Updates bereitzustellen. CodeDeploy führt die notwendigen Schritte aus, um die Updates auf die grüne Umgebung zu deployen. Sobald keine Fehler auftreten, wird der neue Task-Set den alten Task-Set ersetzen.
Task 8.1: Erstellen einer CodeDeploy-Anwendung und Deployment-Gruppen¶
Eine CodeDeploy-Anwendung ist eine Sammlung von Deployment-Gruppen und Revisionen. Eine Deployment-Gruppe gibt den Amazon ECS-Dienst, den Load Balancer, optional einen Test-Listener und zwei Zielgruppen an. Sie spezifiziert, wann der Verkehr zum neuen Task-Set umgeleitet wird und wann das ursprüngliche Task-Set und die Amazon ECS-Anwendung nach einem erfolgreichen Deployment beendet werden.
- CodeDeploy-Anwendung erstellen:
- Gehe zur CodeDeploy-Konsole und erstelle eine CodeDeploy-Anwendung mit dem Namen
microservices, die Amazon ECS als Compute-Plattform verwendet.
Wichtig: Erstelle noch keine Deployment-Gruppe. Dies wird im nächsten Schritt erledigt.
- Erstelle eine CodeDeploy Deployment-Gruppe für den Customer Microservice:
- Auf der Detailseite der Anwendung „microservices“, wähle den Tab „Deployment groups“.
- Wähle „Create deployment group“ und konfiguriere die folgenden Einstellungen:
- Deployment group name:
microservices-customer - Service role: Wähle die ARN für
DeployRole. - ECS cluster name: Wähle
microservices-serverlesscluster. - ECS service name: Wähle
customer-microservice. - Load balancer: Wähle
microservicesLB. - Production listener port: Wähle
HTTP:80. - Test listener port: Wähle
HTTP:8080. - Target group 1 name: Wähle
customer-tg-two. - Target group 2 name: Wähle
customer-tg-one. - Traffic rerouting: Wähle „Reroute traffic immediately“.
- Deployment configuration: Wähle
CodeDeployDefault.ECSAllAtOnce. - Original revision termination: Setze auf „Days: 0, Hours: 0, Minutes: 5“.
- Deployment group name:
-
Klicke auf „Create deployment group“.
-
Erstelle eine CodeDeploy Deployment-Gruppe für den Employee Microservice:
- Wiederhole die gleichen Schritte wie für den Customer Microservice, aber mit folgenden Änderungen:
- Deployment group name:
microservices-employee - ECS service name: Wähle
employee-microservice. - Target group 1 name: Wähle
employee-tg-two. - Target group 2 name: Wähle
employee-tg-one.
- Deployment group name:
Task 8.2: Erstellen einer Pipeline für den Customer Microservice¶
In dieser Aufgabe erstellst du eine Pipeline, um den Customer Microservice zu aktualisieren. Beim Erstellen der Pipeline konfigurierst du CodeCommit als Quelle und CodeDeploy als Dienst für die Bereitstellung. Danach wirst du die Pipeline bearbeiten, um Amazon ECR als zweite Quelle hinzuzufügen.
Mit einem Amazon ECS Blue/Green Deployment, das du in dieser Aufgabe definierst, bereitest du einen neuen Satz von Containern vor, auf denen CodeDeploy die neueste Version deiner Anwendung installiert. Anschliessend leitet CodeDeploy den Traffic des Load Balancers von den bestehenden Containern (die die vorherige Version ausführen) auf den neuen Satz um, der die neueste Version ausführt. Nach der Umleitung kann der alte Satz an Containern beendet werden.
- Pipeline für den Customer Microservice erstellen:
- Gehe zur CodePipeline-Konsole und erstelle eine Pipeline mit den folgenden Einstellungen:
- Pipeline name:
update-customer-microservice - Service role: Wähle die ARN für
PipelineRole. - Source provider: Wähle
AWS CodeCommit. - Repository name: Wähle
deployment. - Branch name: Wähle
dev. - Deploy provider: Wähle
Amazon ECS (Blue/Green). - AWS CodeDeploy application name:
microservices. - AWS CodeDeploy deployment group:
microservices-customer. - Amazon ECS task definition:
- Setze ein SourceArtifact mit dem Wert
taskdef-customer.json. - AWS CodeDeploy AppSpec file:
- Setze ein SourceArtifact mit dem Wert
appspec-customer.yaml. - Dynamically update task definition image: Lass dieses Feld vorerst leer.
- Pipeline name:
-
Nach dem Erstellen der Pipeline wird sie sofort ausgeführt und fehlschlagen. Ignoriere das und fahre fort.
-
Pipeline bearbeiten, um eine zweite Quelle hinzuzufügen:
- Gehe zum „Edit: Source“ Abschnitt und wähle „Edit stage“.
-
Füge eine Aktion hinzu:
- Action name:
Image - Action provider:
Amazon ECR - Repository name:
customer - Image tag:
latest - Output artifacts:
image-customer.
- Action name:
-
Deploy-Aktion der Pipeline bearbeiten:
- Bearbeite die Deploy-Aktion der Pipeline und füge ein Eingabeartifact hinzu:
- Unter der „Deploy Amazon ECS (Blue/Green)“-Karte, klicke auf das Bearbeitungs-Symbol.
- Unter Input artifacts, wähle „Add“ und dann
image-customer. - Unter „Dynamically update task definition image“, wähle „image-customer“ für den Input Artifact mit den Bilddetails.
- Gib als Platzhaltertext in der Task-Definition
IMAGE1_NAMEein.
Task 8.3: Testen der CI/CD-Pipeline für den Customer Microservice¶
In dieser Aufgabe testest du, ob die CI/CD-Pipeline für den Customer Microservice wie beabsichtigt funktioniert.
- Launch einer Bereitstellung des Customer Microservice auf Amazon ECS:
- Navigiere zur CodePipeline-Konsole.
- Wähle die Pipeline
update-customer-microserviceaus. - Klicke auf „Release change“, um die aktuelle Pipeline-Konfiguration zu testen.
-
Warte, bis beide Source-Aufgaben den Status „Succeeded“ anzeigen.
-
CodeDeploy-Details überprüfen:
- Klicke auf den „Details“-Link im Deploy-Bereich.
- Eine CodeDeploy-Seite öffnet sich, wo du den Fortschritt der Bereitstellung verfolgen kannst.
-
Überprüfe, ob alle Deployment-Lifecycle-Events erfolgreich abgeschlossen wurden.
-
Microservice im Browser testen:
- Füge den DNS-Namen des
microservicesLBLoad Balancers in einen neuen Tab ein und lade die Seite. - Wenn die Seite nicht auf Port 80 geladen wird, versuche es auf Port 8080.
Task 8.4: Erstellen einer Pipeline für den Employee Microservice¶
Erstelle eine Pipeline für den Employee Microservice mit den folgenden Spezifikationen:
- Pipeline erstellen:
- Pipeline name:
update-employee-microservice - Role ARN:
PipelineRole - Source provider:
AWS CodeCommit - Repository name:
deployment - Branch name:
dev - Deploy provider:
Amazon ECS (Blue/Green) - AWS CodeDeploy application name:
microservices - AWS CodeDeploy deployment group:
microservices-employee - Amazon ECS task definition: SourceArtifact (Pfad:
taskdef-employee.json) -
AWS CodeDeploy AppSpec file: SourceArtifact (Pfad:
appspec-employee.yaml) -
Zweite Quelle hinzufügen: Füge eine Aktion für Amazon ECR hinzu:
- Action name:
Image - Action provider:
Amazon ECR - Repository name:
employee - Image tag:
latest -
Output artifacts:
image-employee. -
Deploy-Aktion bearbeiten:
- Füge ein weiteres Eingabeartifact hinzu und wähle
image-employee. - Unter „Dynamically update task definition image“, wähle
image-employee.
Task 8.5: Testen der CI/CD-Pipeline für den Employee Microservice¶
Teste die Pipeline für den Employee Microservice, indem du eine Bereitstellung auf Amazon ECS durchführst. Verwende die Funktion „Release change“, um die Pipeline zu testen.
- Fortschritt in CodeDeploy überwachen: Warte, bis alle Deployment-Lifecycle-Events erfolgreich
Phase 9: Anpassen des Microservice-Codes, um eine Pipeline erneut auszuführen¶
In dieser Phase wirst du die Vorteile der Microservices-Architektur und der CI/CD-Pipeline, die du aufgebaut hast, erleben. Du beginnst damit, die Listener-Regeln des Load Balancers zu ändern, die mit dem Employee-Microservice verbunden sind. Danach wirst du den Quellcode des Employee-Microservices anpassen, ein neues Docker-Image erstellen und dieses Image in Amazon ECR hochladen. Dies wird die Pipeline auslösen und das Produktionsdeployment aktualisieren. Du wirst auch die Anzahl der Container skalieren, die den Customer-Microservice unterstützen.
Task 9.1: Zugang zum Employee-Microservice einschränken¶
In dieser Aufgabe wirst du den Zugang zum Employee-Microservice nur auf bestimmte IP-Adressen beschränken. Dadurch können nur Benutzer, die von dieser IP-Adresse aus auf die Anwendung zugreifen, die Seiten anzeigen sowie Lieferanten-Einträge bearbeiten oder löschen.
Schritte:¶
-
Überprüfen, dass alle Zielgruppen noch mit dem Application Load Balancer verbunden sind:
-
Gehe in die Amazon EC2-Konsole und überprüfe, ob alle vier Zielgruppen noch mit dem Load Balancer verbunden sind. Wenn nötig, assoziiere die Zielgruppen neu.
-
Finde deine öffentliche IPv4-Adresse:
-
Du kannst eine Webseite wie What is my IP verwenden, um deine öffentliche IP-Adresse zu finden.
-
Regeln für den HTTP:80 Listener bearbeiten:
-
Für die Regel, die aktuell mit "IF Path is /admin/*" versehen ist, füge eine zweite Bedingung hinzu, die den Benutzer nur dann zu den Zielgruppen weiterleitet, wenn die Quell-IP der Anfrage deiner IP-Adresse entspricht.
-
Beispiel: Setze als Quelle deine öffentliche IPv4-Adresse und füge
/32hinzu, z.B.203.0.113.0/32. -
Regeln für den HTTP:8080 Listener bearbeiten:
-
Bearbeite die Regeln genauso wie beim HTTP:80 Listener, um den Zugang zu den Employee-Zielgruppen nur für deine IP-Adresse zu beschränken.
Task 9.2: UI für den Employee-Microservice anpassen und aktualisiertes Image in Amazon ECR pushen¶
In dieser Aufgabe wirst du den Employee-Microservice anpassen.
Schritte:¶
-
Bearbeite die
employee/views/nav.htmlDatei: -
Ändere in Zeile 1
navbar-dark bg-darkzunavbar-light bg-light. -
Generiere ein neues Docker-Image und tagge es:
bash
docker rm -f employee_1
cd ~/environment/microservices/employee
docker build --tag employee .
dbEndpoint=$(cat ~/environment/microservices/employee/app/config/config.js | grep 'APP_DB_HOST' | cut -d '"' -f2)
echo $dbEndpoint
account_id=$(aws sts get-caller-identity | grep Account | cut -d '"' -f4)
echo $account_id
docker tag employee:latest $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest
Push das aktualisierte Docker-Image in Amazon ECR:¶
Melde dich an und pushe das neue Image:
aws ecr get-login-password --region us-east-1 | docker login --username AWS --password-stdin $account_id.dkr.ecr.us-east-1.amazonaws.com
docker push $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest
Überprüfe, ob die Ausgabe ähnlich wie folgt aussieht, um sicherzustellen, dass das Image erfolgreich gepusht wurde:¶
Task 9.3: Bestätigen, dass die Employee-Pipeline ausgeführt wurde und der Microservice aktualisiert wurde¶
-
Gehe in die CodePipeline-Konsole und überprüfe die Details der
update-employee-microservicePipeline. Du solltest sehen, dass die Pipeline ausgelöst wurde, nachdem das Docker-Image in Amazon ECR hochgeladen wurde. -
Gehe in die CodeDeploy-Konsole, um den Status der Bereitstellung zu überprüfen.
Task 9.4: Zugang zum Employee-Microservice testen¶
Schritte:¶
- Teste den Zugang zum Employee-Microservice über die URLs:
-
Gehe zu
http://<alb-endpoint>/admin/suppliersundhttp://<alb-endpoint>:8080/admin/suppliersvon dem Gerät aus, das du für dieses Projekt benutzt hast. Ersetze<alb-endpoint>mit dem DNS-Namen desmicroservicesLBLoad Balancers. -
Überprüfe die Änderungen in der Benutzeroberfläche:
-
Der Banner mit dem Seitentitel sollte jetzt eine helle Farbe haben, da du die
nav.htmlgeändert hast. Seiten, die vom Customer-Microservice gehostet werden, sollten weiterhin den dunklen Banner haben. -
Teste den Zugang von einem anderen Gerät:
-
Wenn du das gleiche Gerät nicht verwenden kannst, versuche es mit einem anderen Netzwerk (z. B. deinem Handy über das mobile Netz). Du solltest eine 404-Fehlerseite erhalten, die bestätigt, dass der Zugang von anderen IP-Adressen nicht funktioniert.
-
Fehlerbehebung:
- Falls das Update nicht wie erwartet funktioniert, kannst du die Bereitstellung in der CodeDeploy-Konsole abbrechen und auf die vorherige Version zurücksetzen.
Task 9.5: Skalierung des Customer-Microservices¶
In dieser Aufgabe wirst du die Anzahl der Container, die den Customer-Microservice unterstützen, erhöhen, ohne dass die update-customer-microservice-Pipeline ausgeführt wird.
Schritte:¶
- Skaliere den Customer-Service in Amazon ECS:
```bash aws ecs update-service --cluster microservices-serverlesscluster --service customer-microservice --desired-count 3
Überprüfe die Skalierung in der Amazon ECS-Konsole:¶
-
Du solltest sehen, dass der customer-microservice nun 3 Container hat, die laufen, anstatt nur einem. Dies zeigt, wie du Microservices unabhängig voneinander skalieren kannst.
-
Beachte, dass der employee-microservice eventuell 2/1 Aufgaben zeigt, da eine neue Task-Satz bereitgestellt wurde, aber der alte Task-Satz während der ersten 5 Minuten noch aktiv ist.